It’s been a long while since our last update post. A lot has transpired since then so I’ll try to do my best to outline the highlights.
Input Delivery
First and foremost, we re-architected how input is delivered throughout the engine. Previously, the input state was fetched from the devices and packaged into a single data object, which was then passed to whatever systems required input. While simple, this paradigm had many drawbacks, which I hope to discuss at length in a future post.
The new system is event driven. This allows us to employ a layer system, where “higher” layers in the stack can consume input events so that “lower” layers don’t try to handle them as well. A system like this is essential for games that have interactive UI elements overlaid atop the game scene.
This was by far the most significant change we have made in the last year or so, but it is well worth the benefits it affords us.
Compression
We added a Compress library. At present, this is a light wrapper around zlib, though it could include other compression algorithms in the future should the need arise.
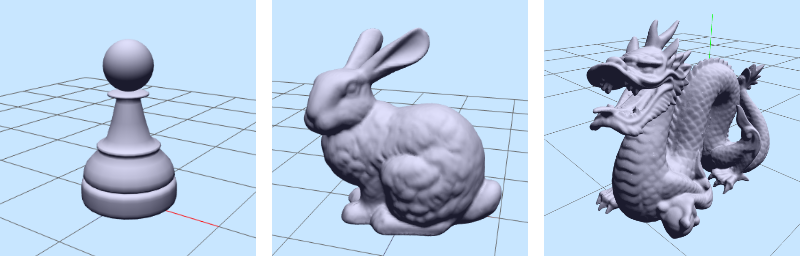
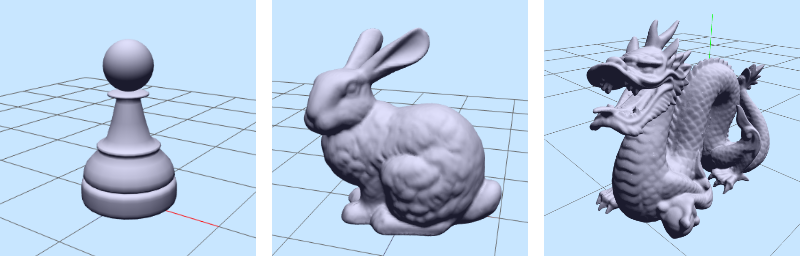
Our primary use case for compression was our proprietary asset file format: the Sauce Engine Assembly (*.SEASM). Below is a table comparing the results between our uncompressed and compressed file versions:
| Model |
SEASM v1 |
SEASM v2 |
Diff |
| Pawn |
80.47 KB |
31.66 KB |
39% |
| Bunny |
1.73 MB |
1.14 MB |
66% |
| Dragon |
21.66 MB |
11.94 MB |
55% |

Streams
We added a new type of input stream to the Streams library: VolatileInputStream. This allowed us to significantly shorten our file load times. You can read about the details of the VolatileInputStream in the Streams post.
Asset Pipeline
We spent a good amount of time solidifying our FBX model importer. It can now load geometry and basic material data from Blender. Extracting data from the FBX SDK in a robust manner is no easy feat.
Also, a lot of progress was made on extracting animation data as keyframes from FBX, yet, sadly, this is still incomplete.
Interface
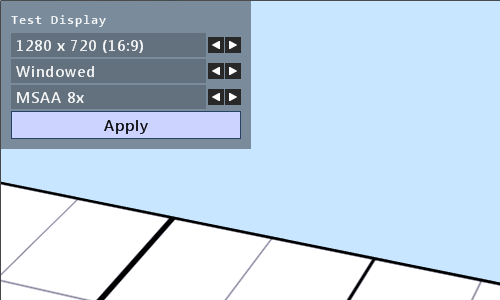
Thanks to the event driven input system, the Interface library now has keyboard support. We also added a primitive implementation of focus.
Furthermore, we reworked how the Anchor property affects the control placement and added the ability to “dock” controls. The result is that controls can now be arranged in the same way that .NET supports.
We also finally added a TextBox control. This was the last of the “standard control set” we had been hoping to implement. A TextBox has a lot of functionality under the hood to make them work as expected: text input, caret movement, selection, and even Clipboard support (Ctrl+X, Ctrl+C, Ctrl+V).

JSON
The most recent addition to the engine is the JSON library. We now use JSON as our config file format (previously they were XML). You can read about the details in the JSON post.
Visual Studio
Last but not least, we migrated to from Visual Studio 2010 Express to Visual Studio 2013 Community Edition. This is fantastic! As soon as we found out that the new edition was released and offered the same feature set as the professional versions, we jumped on it.
This required a few changes to our VSGEN tool which generates the project and solution files with our configuration settings.